반응형
플러터(Flutter) 스터디
플러터 스터디를 진행하게 되었으며 Udemy 강의를 수강하고 내용을 기록해본다.
Udemy 플러터 강의 1주차 범위
- Section1: Introduction to Cross-Platform Development with Futter and Dart
- Section2: Setup and Installation
- Section3: I Am Rich - How to Create Flutter Apps from Scratch
- Section4: Running Your App on a Physical Device
- Section5: I Am Poor - App Challenge
Introduction to Cross-Platform Development with Futter and Dart
- iOS, Android, Web, Desktop 지원
- 개발언어: Dart
- A simple and flexible layout system: 다양한 스크린 사이즈 지원
- 웹 디자인의 핵심 개념이 많이 있음
- 코드를 저장하면 바로 변경내용을 확인할 수 있음
- 사전에 만들어진 다양한 위젯이 많이 있음
- 오픈소스로 오리지널 코드를 확인할 수 있음
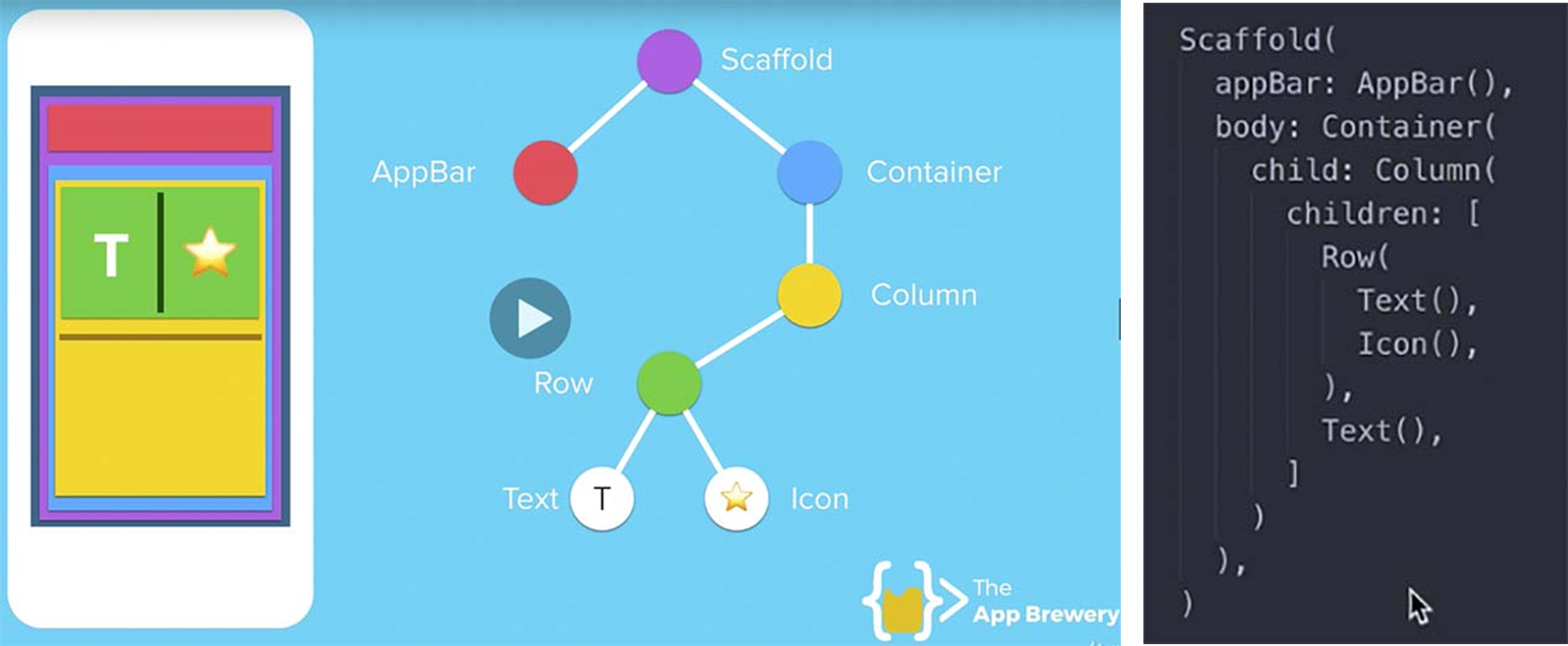
- 플러터 앱 내부 모든것은 위젯이며, 위젯을 기반으로 위젯을 빌드함

Setup and Installation
강의에서는 Android Studio를 사용했지만 평소 익숙한 Visual Studio Code를 사용하기로 결정함
참조링크: https://docs.flutter.dev/get-started/install/windows
Windows install
How to install on Windows.
docs.flutter.dev
- Install the Flutter SDK (https://flutter.dev/docs/get-started/install/windows)
- c:\src 밑에 압축풀기를 권장

- flutter doctor로 필요한 환경 확인 가능
- Install Android Studio or Visual Studio Code
- IDE는 VS code 사용 예정이지만 에뮬레이터 설치를 위해 Android Studio도 함께 설치함
- Install the Android Emulator
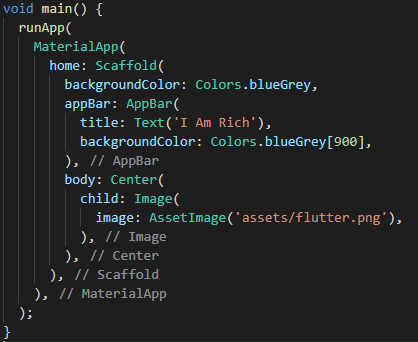
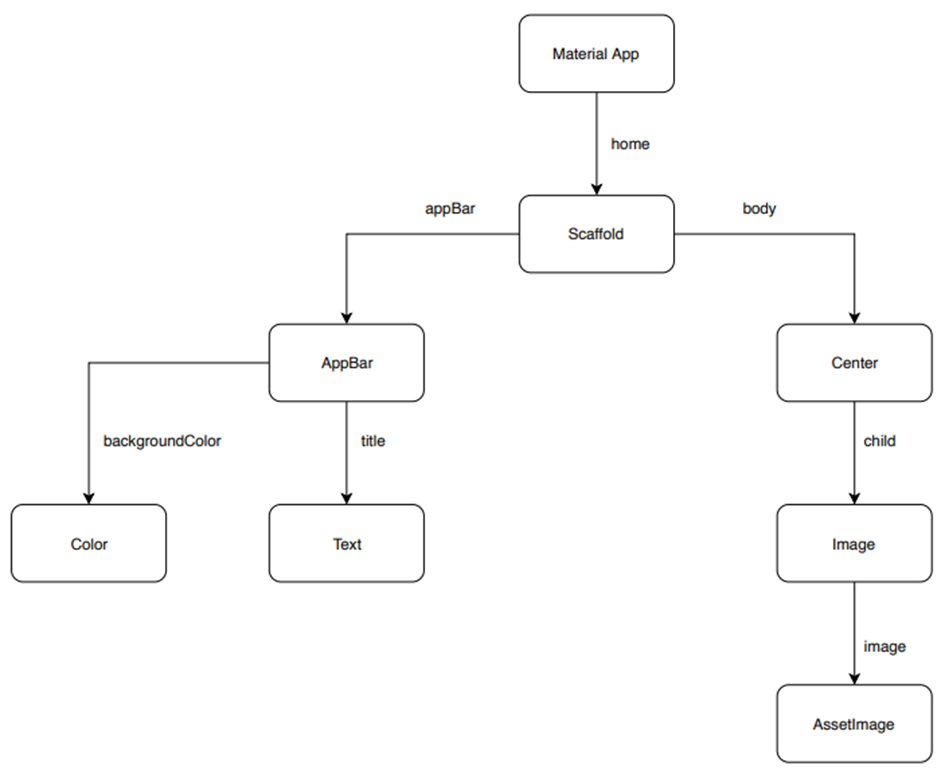
I Am Rich - How to Create Flutter Apps from Scratch
- Scaffold widget
- AppBar widget
- Image widget
- pubspec.yaml 작성 시 들여쓰기 주의
- App Icon
-
Android: android/app/src/main/res
-
iOS: ios/Runner/Assets.xcassets
-
 |
 |
Tips)
Material Design
App Icon Generator
이미지, 리소스 등 유용한 사이트
Running Your App on a Physical Device
- Enable Developer mode (phone)
- Enable USB Debugging (phone)
- Connect Your Phone with USB
- Trust Your Computer if Prompted (phone)
- Run App From IDE
I Am Poor - App Challenge
아래 이미지대로 앱 구현

Tips) Vs Code 정렬: Alt + Shift + F
https://www.udemy.com/course/flutter-bootcamp-with-dart/
The Complete 2021 Flutter Development Bootcamp with Dart
Officially created in collaboration with the Google Flutter team.
www.udemy.com
반응형
'Programming > Flutter' 카테고리의 다른 글
| 플러터(Flutter) 스터디 6주차 (0) | 2021.11.13 |
|---|---|
| 플러터(Flutter) 스터디 5주차 (0) | 2021.11.07 |
| 플러터 스터디 3주차 (0) | 2021.10.30 |
| 플러터(Flutter) 스터디 2주차 (0) | 2021.10.23 |