Node.js Express와 템플릿 엔진에 대해 알아보자.
* 본 강의는 생활코딩 Node.js를 이용해 웹애플리케이션 만들기의 내용을 정리한 내용임
템플릿이 제공하는 기본적인 틀을 이용하여 더 빠르고 수월하게 개발할 수 있다.
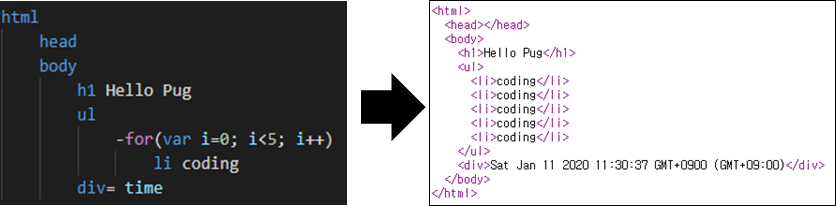
쉽게 얘기하면 아래 그림에서 왼쪽과 같이 작성하면 오른쪽과 같이 자동으로 렌더링해준다.

여러가지 템플릿 엔진이 있지만 express에서 권장하는 pug(과거 jade)를 사용해보자.
사용법
$ npm install pug --save
Express에서 템플릿을 렌더링하려면 아래와 같은 애플리케이션 설정이 필요하다.
- views, 템플리트가 있는 디렉토리. 예: app.set('views', './views')
- view engine, 사용할 템플리트 엔진. 예: app.set('view engine', 'pug')
* 기본적으로 폴더 네임은 views로 사용하길 권장함
<메인 소스코드>
app.locals.pretty = true는 브라우저에서 오른쪽 마우스 클릭, 페이지 소스 보기에서 소스코드를 예쁘게 보여주기 위한 라인이다. (이걸 사용안하면 띄워쓰기나 개행이 입력되지 않은 상태로 보임)
Controller에 해당하는 부분인 app.get 부분은 URL localhost/template으로 접속했을 때, temp라는 파일(확장자 : pug)로 rendering 시켜주는 부분이다.
res.render 라인에 의해서 temp.pug 파일에 작성한 템플릿이 렌더링되어 html로 보여주게 된다.
이때 time:Date() 값은 temp.pug 파일을 렌더링 할 때, 변수값을 넘겨주기 위함이다.
var express = require('express');
var app = express();
app.locals.pretty = true;
app.set('view engine', 'pug');
app.set('views', './views');
app.get('/template', function(req, res){
res.render('temp', {time:Date()})
});
<temp.pug 소스코드>
html 문법을 알고 있다면, 아래 내용은 크게 어렵지 않다.
크게 다른 점은 for문을 이용한 반복문을 사용할 수 있는데, 이때는 for문 앞에 -를 추가해줘야 한다.
그리고 div=time에 해당하는 라인은 html의 div tag에 time 변수를 넣겠다는 의미이며, time은 위의 메인 소스코드에서 매개변수로 받았기 때문에 이를 전달받아서 값이 할당된다.
html
head
body
h1 Hello Pug
ul
-for(var i=0; i<5; i++)
li coding
div= time
즉 위의 temp.pug 파일이 아래와 같이 변한다.

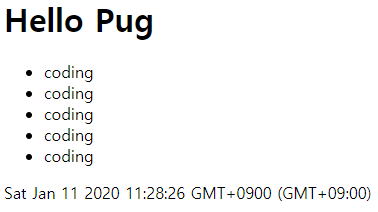
그리고 위와 같이 변경된 소스에 의해서 실제로 브라우저에 아래와 같이 보이게 된다.

pug 문법에 대해 자세히 알고 싶다면 아래 링크를 참조하자.
https://pugjs.org/
pugjs.org
'Web > Nodejs' 카테고리의 다른 글
| Node.js (Supervisor) (0) | 2020.04.04 |
|---|---|
| Node.js (쿼리) (0) | 2020.01.17 |
| Node.js (Express) (0) | 2020.01.08 |
| Node.js (0) | 2020.01.06 |